Although this topic is not related to my blog niche but I am sharing this tip for those who own a website or blog and are in search of a solution to this issue. I was also very curious to find a way to show sharing buttons on my website differently in desktop and mobile view. I searched a lot and try various social sharing widgets but no one was as per my requirement. I wanted a simple way to add sticky sharing bar in the side of the website which should include popular sharing buttons including Facebook, Twitter, G plus, Pinterest, email etc. But for mobile view my preferences were different; I wanted a sticky sharing bar in the bottom with the following buttons Facebook, Twitter, Email, SMS, Whatsapp and Viber. But unfortunately, there was not a single ready-made tool which could handle this situation. There are some sharing buttons available which behave differently on desktop and mobile view but there was no provision of displaying different sharing buttons on mobiles and desktop browsers.
After trying various tools, I finally came up with an idea of using a very common sharing tool in a different way. So you can say that actually, it is only an idea of using an existing sharing tool in another way.
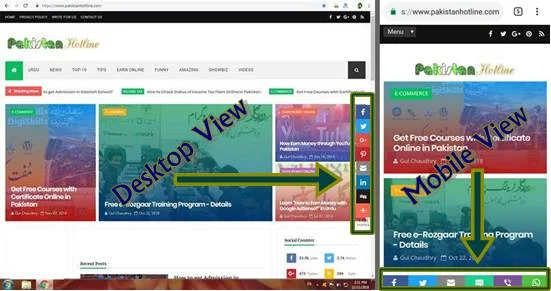
How to Show Different Sharing Buttons on Mobile and Desktop?
- Create an account on AddThis. And if you have already one, create a new profile for your website.
- Add a new floating share buttons tool. Select sharing services for desktop view. Select position on desktop and select "Hide" on mobile. And activate the tool.
- Add another new floating share buttons tool. Select sharing services for mobile view. Select position on mobile and select "Hide" on desktop. And activate the tool.
- Hit the "Get the Code" button at the top of the page.
- Copy the code and paste it just before the closing body (</body>) tag.
It's all to do the magic you want with your sharing button on the website. With this method, people who visit your website from desktop or laptop computers will see relevant sharing buttons. While people who are surfing your website from a mobile phone or tablet will see the most relevant sharing buttons. This adjustment is very useful to get more and more shares by providing appropriate sharing buttons to your website visitors.
Feel free to ask, if you have any questions.